How to Add HSN Code/ Number to Your Woocommerce Products? Simple and Variable Products Both
Updated at: March 26, 2024

What is an HSN Code/ Number?
HSN (Harmonized System of Nomenclature) Code or HSN Number is the Category Identification Number of a certain good. Indian Government tracks the sale and consumption of different commodities through HSN number only.
Why is it Important to have HSN Code in Your Woocommerce Products?
According to Indian Taxation Laws, it is mandatory for all businesses to display HSN Code for each product on their Tax Invoice. So if you are generating and printing your invoice through Woocommerce itself (which most of us do) whether a code or plugin; then you need this field in your products data to be able to display HSN Code in front of each product.
If you are just starting out and just need to create an invoice then you can try this free online invoice generator. If you’re printing your invoice through your Accounting Software, and that takes care of your HSN needs, then you need HSN Code configured in your Accounting Software and there will be no need to replicate the same data on your Woocommerce products also. So you can stop reading further, chill back and enjoy.
But if you’re one of us who is printing the Invoices directly through Woocommerce, then you can read on and learn how to deal with this problem effectively.
Get your HSN Code added with the help of the experts. Click here for assistance.
Why Doesn’t Woocommerce Give the HSN Code Option by Default?
With such a big Indian customer base using Woocommerce as their choice of Ecommerce Platform, you can expect Woocommerce to be a little more considerate towards entrepreneurs without IT background setting up our Ecommerce Website. However on the other hand Woocommerce is so customizable and gives so many options to their users to configure according to their usage, that it is hardly fair to be blaming Woocommerce for it.
Woocommerce gives an identification number by default which is SKU (Stock Keeping Unit). Apart from that, even GTIN (Global Trade Identification Number) can be inserted into products with the use of Default Woocommerce features or plugins.
However, there is hardly any plugin or code available on the internet which solves the plight of adding HSN Code to Woocommerce Products of Indian Businesses.
We went through a similar phase of total confusion to totally organized about our HSN Code Requirements and below we are mentioning the different ways through which anybody can add HSN Code to their Woocommerce Products, even YOU with no IT Background.
Adding HSN Code to Woocommerce Products:
There are 2 ways of entering HSN Code to your Woocommerce Products (simple or variable or mix).
First one is the easy way, where we add HSN Code attribute to our products and assign the values to it.
Second one, is a little bit tougher where we add the HSN Code by adding a custom field to our products. We do this by adding code to our Child Theme.
Although Second way is a little complex, it is the anatomically correct method, because HSN is not an attribute of a given product but rather is an identification number. So in a lot of ways, HSN Code is not very different to SKU with the exception of that SKUs are not supposed to be duplicate between any two given product. Whereas the HSN Code is mostly similar among many products in a category, but changes when the category of the product changes.
Adding HSN Code seems highly technical? Get help from the experts. Contact us for assistance.
Wondering what simple, variable or variation products are? Click here
Adding HSN Code Through Attributes – The Easy Way!
Who Can Use This Method?
- If you only have simple products on your website.
- If you only have variable products; Where HSN Code remains same among variations of a variable product
- If you have a mix of simple and variable products; Where HSN Code remains same among variations of a variable product.
Adding HSN Code Through Attributes
This is the easier method, where we can make a global attribute ‘HSN Code’ and add different values to it.
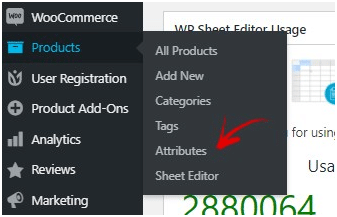
You can make Global attributes in Woocommerce by going to Products > Attributes.

Write the Attribute Name as ‘HSN Code’ and click Add attribute.
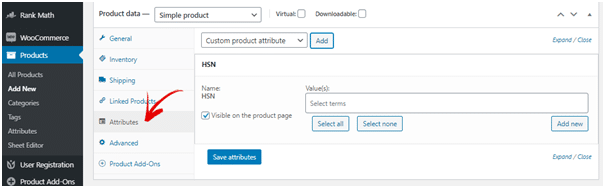
Now when you’re editing or adding a new product, you can add HSN Code in the attributes section of the product. Write the 8 or 4 letter HSN Code in Value of the attribute ‘HSN Code’.

After you’re done assigning HSN Code Values to all your products. You can start using the value of this attribute to print in the invoice in front of the product.
Wondering what is a good PDF Invoicing plugin for Woocommerce? We recommend ‘Booster for Woocommerce’.
It has over 100 modules of different useful features and its customisability according to usage is extraordinary. It is a must have for any Woocommerce Store.
Important Points to Remember:
- Through this method, different HSN Code can be assigned to different simple products.
- All the variations share the attribute of its parent variable product. So HSN Code will be same for all the variations inside a Variable Product.
- Most sites can use this method even with a mix of simple and variable products in their store.
Adding HSN Code through Code or Programmatically – The Coding Way!
Who can Use this Method?
- If you have only variable products, but HSN changes among some of the variations of the same product.
- If you have only simple products. You can assign HSN Code to each product separately.
- If you have a mix of simple and variable products, but HSN changes among some of the variations of the same product.
Eg: In an Electrical Industry 10A, 25A, 50A, 100A, 200A of a product has HSN Code 8536 since it comes under Domestic, but 250A, 300A, 400A and 500A of the same product has HSN Code 8538 since this comes under Industrial.
Adding HSN Code through Code or Programmatically:
This second method is the anatomically correct method, and this will give fewer problems in the long term. Since Woocommerce is so customizable, we are going to be adding a custom field to our Product Data and we are going to name this field as ‘HSN Code’. We will have to write separate code as to how the simple products will save the ‘HSN Code’ meta field, and how variable products will be saving their ‘HSN Code’ meta field.
Place the below PHP snippets at the bottom of your child theme’s functions.php file
For Simple Product
1. Add Custom Field Input
add_action( 'woocommerce_product_options_pricing', 'custom_add_hsn_to_products' );
function custom_add_hsn_to_products() {
woocommerce_wp_text_input( array(
'id' => 'hsn_code',
'placeholder' => __( 'Enter 8-digit HSN No. here', 'woocommerce' ),
'class' => 'short wc_input_price',
'label' => __( 'HSN Code', 'woocommerce' ),
));
}
2. Save HSN Field
add_action( 'save_post_product', 'custom_save_hsn' );
function custom_save_hsn( $product_id ) {
global $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) return;
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( isset( $_POST['hsn_code'] ) ) {
if ( $_POST['hsn_code'] )
update_post_meta( $product_id, 'hsn_code', $_POST['hsn_code'] );
} else delete_post_meta( $product_id, 'hsn_code' );
}
For Variable Products
1. Add Custom Field Input
add_action( 'woocommerce_variation_options_pricing', 'custom_add_hsn_to_variations', 10, 3 );
function custom_add_hsn_to_variations( $loop,
$variation_data, $variation ) {
woocommerce_wp_text_input( array(
'id' => 'hsn_code[' . $loop . ']',
'placeholder' => __( 'Enter 8-digit HSN No. here', 'woocommerce' ),
'class' => 'short',
'label' => __( 'HSN Code', 'woocommerce' ),
'value' => get_post_meta( $variation->ID, 'hsn_code', true )
) );
}
2. Save Custom Field on Product Variation
add_action( 'woocommerce_save_product_variation', 'custom_save_hsn_variations', 10, 2 );
function custom_save_hsn_variations( $variation_id, $i ) {
$hsn_code = $_POST['hsn_code'][$i];
if ( isset( $hsn_code ) ) update_post_meta
( $variation_id, 'hsn_code', esc_attr( $hsn_code ) );
}
3. Store Custom Field Value into Variation Data
add_filter( 'woocommerce_available_variation', 'custom_add_hsn_variation_data' );
function custom_add_hsn_variation_data( $variations ) {
$variations['hsn_code'] = '<div class="woocommerce_custom_field">Custom Field: <span>' . get_post_meta( $variations[ 'variation_id' ], 'hsn_code', true ) . '</span></div>';
return $variations;
}
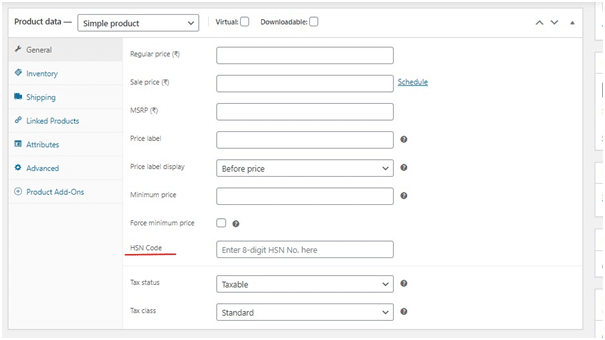
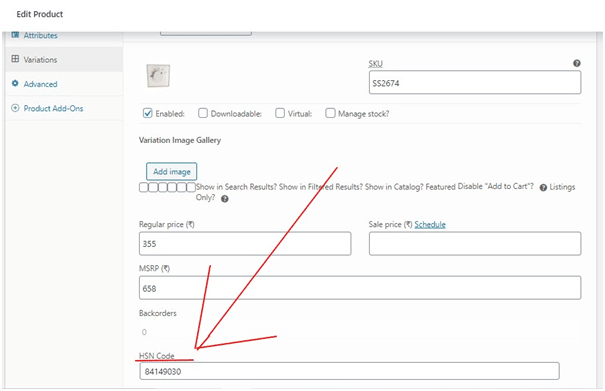
After you’re done with the above, when you go to Add/ Edit a product in WordPress – Woocommerce, you will see a new Field available where we can update the HSN Code.
In Simple Products, you can find the HSN Code Metafield in General tab of Product Data. Something like this:

In Variable Products, you can see the ‘HSN Code’ field in the variations tab of Product Data.
Here you can add HSN Value to each Variation individually.

Wondering if you can change the input type or location of the meta-field in Woocommerce? Yes, you can as Woocommerce is very customizable. Click Here to learn.
Eg: What if instead of a Text field, you want to give only dropdown of choices or want only numbers as input.
Want a more technical walkthrough of the above process with more customizable options. Click Here to learn
After the above process is done, you can use PDF Invoicing Plugin to use the metafield _hsn_code to display HSN Values next to the product.
Important Points to Remember:
- Always try to add the code to your Child Theme Functions.php file. To avoid any change in the file upon updating the Theme.
- You will be able to add HSN Code value individually to each Variation of a Variable Product. Separate HSN Code Value for different simple products is also possible.
If you don’t want to go through the entire trouble and need help in implementing this for your website, feel free to get in touch with us.




![Top 10 Website Design Companies in Kolkata in [year] (Updated)](https://www.innovination.com/wp-content/uploads/2021/05/MicrosoftTeams-image-150x150.png)


Thank you for being generous and sharing this Custom Field code… worked like a charm…
Would be great to also have the add HSN Code Bulk Edit Feature for Product Variations.